Es gibt viele Faktoren, die für eine Homepage wichtig sind. Sie sollte mobil abrufbar sein, man sollte sich schnell zurecht finden, der Text sollte lesbar sein, Werbung nicht nerven und die Seite sollte sich schnell aufbauen. Gerade für den schnellen Seitenaufbau gibt es viele Ansätze: Bilder sollten nicht zu groß sein, Scripte sollten die Seite nicht ausbremsen und insgesamt sollten die Bilder auch schnell laden.
Eine Möglichkeit kann dabei sein, die Bilder auf einen schnellen Webspeicher auszulagern und so die Ladegeschwindigkeit über die externe Bilderquelle zu vergrößern. Gerade, wenn alles auf einem Server liegt, können die vielen Anfragen an das gleiche System die eigene Homepage ausbremsen. Dies betrifft auch Blog wie WordPress. Die Lösung kann ein S3-Bucket sein.
Was ist S3?
S3 heißt ein Webspeicherplatz bei Amazaon Web Services, kurz AWS. S3 ist die Abkürzung für Simple Storage Service, also „einfacher Datenspeicherdienst“. Dabei handelt es sich um einen unbegrenzten Speicherplatz in der Cloud. Dieser ist relativ schnell und lässt sich durch die flexible Handhabung nutzen, um vor allem Bilddateien auszulagern. Abgerechnet wird dieser Dienst von Amazon nach Speicherplatzverbrauch in der Cloud und die Menge der Daten, die monatlich abgebucht werden. Dazu kommt noch, dass es darauf ankommt, wo die Daten in der Cloud gespeichert werden sollen und von wo auf der Welt die Daten abgerufen werden. Es klingt gerade kompliziert, ist aber am Ende in den Kosten meist überschaubar und übersichtlich nachzulesen. Wer es ganz genau berechnen möchte, kann hier auch den Calculator nutzen. Links in der Spalte muss „Amazon S3“ auswählen.
Zur Orientierung: in diesem kleinen Blog werden durch das Laden der Fotos über S3 Kosten in Höhe von maximal 20 Cent im Monat erzeugt.
Abstrakt: Was ist zu tun?
Ganz allgemein: eigentlich muss man „nur“ alle Bilder aus dem Webangebot auf einen S3-Storage hochladen, diesen Storage „Public“ lesbar machen, damit jeder die Dateien dort lesen kann und dann alle Bildverweise im Homepageangebot auf den neuen Speicherplatz bei S3 umstellen. Klingt auch in diesen einfachen Schritten schon aufwendig und tatsächlich: man muss sich dafür einfach mal zwei Stunden (u.U. mehr!) Zeit nehmen, um das anständig umzusetzen. Der Lohn dafür ist, dass die Seite deutlich schneller lädt. So sind zum Beispiel die Bilder hier unter https://blog.medienman.de alle auf S3 ausgelagert, um das Laden der Seite zu optimieren. Man merkt es zum Beispiel beim Bild unter https://blog.medienman.de/blog/2017/05/03/cookies-von-subway-sind-immer-noch-lecker/. Das dortige Bild liegt nicht unter der blogs.medienman.de, sondern unter https://medienman-wordpress-blog.s3.eu-central-1.amazonaws.com/2009/02/p1020874.jpg.
Wie setzt man das Auslasgern auf S3 in WordPress um?
Für alle Dinge, die für viele interessant sind, gibt es ein Plug-In, so auch hierfür.
Wichtig: lest bite erst einmal alles durch und prüft, ob ihr alles verstanden habt und setzt es nur um, wenn Ihr Euch sicher seid. Ich übernehme keine Haftung dafür, wenn hinterher bei Euch im Angebot Bilder fehlen!
Für WordPress wird das Plug-In „Media Clod“ genutzt. Mehr zur Einrichtung gibt es unten.
Bucket erstellen
Anforderung: Ihr benötigt in diesem konkreten Fall einen Account bei Amazaon Web Services unter https://aws.amazon.com. Dort müssen auch für die Zahlungen Kreditkartendaten hinterlegt werden. Wer einen neuen Account anlegt, erhält hierfür auch ein Freikontingent für 12 Monate. Ob und wieviel es aktuell gibt, kann man bei Amazon nachlesen. So kann man in den meisten Fällen für 12 Monate eine solche Struktur testen und auch sehen, wieviel es kosten würde, wenn das Freikontingent nach 12 Monaten aufgebraucht ist. Wenn ihr natürlich ein besonders großes Projekt habt, kann es auch sein, dass das Freikontingent den Preis senkt. Ihr solltet also vorher auf jeden Fall den Preisrechner ausprobieren, wenn Ihr Euch unsicher seid.
Wenn ein AWS-Account vorhanden oder eingerichtet ist, einfach mal einloggen und nach dem Service „S3“ suchen. Hier sieht man jetzt die Buckets, die bereits angelegt worden sind. Falls es ein neuer Account ist, ist die Liste leer und es sollte jetzt ein Bucket eingerichtet werden. Das geht über den Button „Bucket erstellen“. Bis auf den Namen des Buckets, sollten folgende Einstellungen vorgenommen werden:

Hier den Bucketnamen und vor allem den Speicherort für die Dateien angeben. 
Hier sind die Standardeinstellungen in Ordnung. 
Die ersten drei Optionen müssen abgeschaltet werden. Die letzte beiden Zugriffsbeschränkungen 
Zum Schluß sind auch keine weiteren Einstellungen notwendig und der Bucket kann erstellt werden.
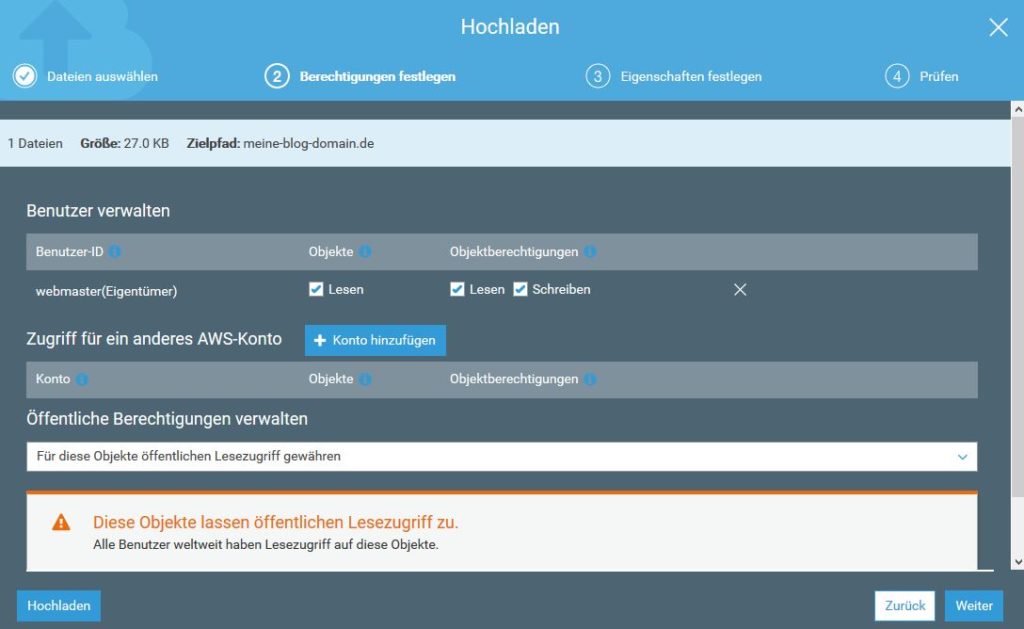
Für einen Funktionstest, laden wir nun eine Testdatei hoch. Oben links einmal auf „Übesicht“ und dann auf „Hochladen“ klicken. Jetzt können mehrere oder eine Datei ausgewählt werden, die hochgeladen werden soll. Dann klickt man auf „weiter“. Hier muss nun die Freigabe für das Internet erteilt werden unter „Öffentliche Berechtigungen verwalten“ auf -> „Für diese Objekte öffentlichen Lesezugrifft gewähren“. Wenn man das nicht erteilt, können die Bilder natürlich nicht über das Web aufgerufen werden. Es sollte dann so aussehen:

Dann klickt man auf weiter und kann nun bestätigen, was für eine Art „Speicher“ man nutzen möchte. Das hat auch einen Einfluss darauf, wie hoch die Kosten am Ende sind. Für die meisten kleineren Projekte sollte allerdings „Standard“ ausreichend sein. Dann kann man mit „weiter“ nochmal alles prüfen und das Hochladen bestätigen.
Jetzt ist der erste Datei hochgeladen. Ob m an die Datei auch online sehen kann, lässt sich einfach prüfen, in dem man die hochgeladene Datei anklickt und kann dann in den Eigenschaften die URL zur Datei finden. Diese lautet im Beispielfall dann so:

Damit haben wir den manuellen Teil des Speichers geprüft. Damit hinterher WordPress selbstständig Dateien hochladen kann, benötigt WordPress einen Zugang zu diesem Bucket. Solche Berechtigungen werden in AWS im Dienst IAM einstellen. Also einmal oben auf „Services“ klicke und „IAM“ eingeben und auswählen. Jetzt sind wir im Account-Manager. Hier erstellen wir jetzt einen Benutzer und die entsprechende Berechtigung, mit der auf den Bucket zugefriffen werden darf.
Bevor wir den Benutzer anlegen, müssen wir die richtige Richtlinie anlegen. Mit einer Richtlinie legen wir fest, worauf der Benutzer zugreifen darf und wie er darauf zugreifen darf. Wir wollen dem Benutzer alle Zugriffsrechte auf den Bucket geben, aber auch nur auf den Bucket, den wir oben eingerichtet haben. Nicht auf andere, die vielleicht schon angelegt worden sind oder die wir schon angelegt haben.
Richtlinie anlegen
Jetzt also links auf „Richtlinien“ geklickt und anschließend auf „Richtlinie erstellen“ klicken. Es gibt die Möglichkeit, sich eine Richtlinie zusammenzuklicken, oder aber auch in JSON sehr konkret zu schreiben, was machen machen möchte. Ich stelle hier ein Beispielskript in JSON zur Verfügung, mit dem die Berechtigungen eingestellt werden können:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:DeleteObjectTagging",
"s3:ListBucketMultipartUploads",
"s3:DeleteObjectVersion",
"s3:ListBucket",
"s3:DeleteObjectVersionTagging",
"s3:GetBucketAcl",
"s3:ListMultipartUploadParts",
"s3:PutObject",
"s3:GetObjectAcl",
"s3:GetObject",
"s3:AbortMultipartUpload",
"s3:DeleteObject",
"s3:GetBucketLocation",
"s3:PutObjectAcl"
],
"Resource": "arn:aws:s3:::meine-blog-domain.de"
},
{
"Effect": "Allow",
"Action": "s3:HeadBucket",
"Resource": "*"
}
]
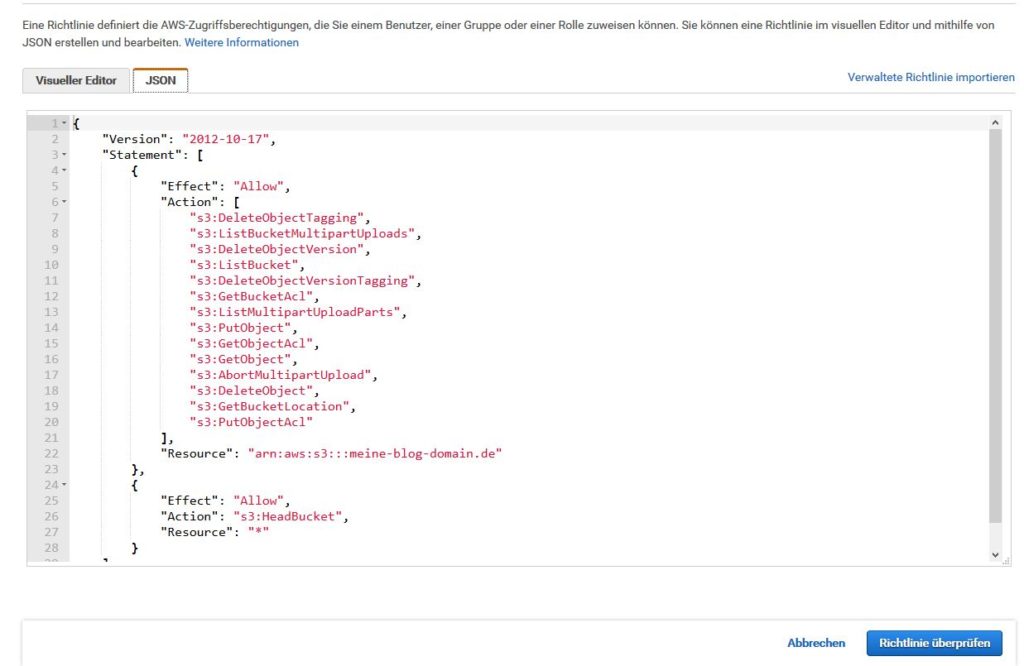
}Wichtig ist, dass noch die Stelle „Resource“ mit dem Namen des Buckets angepasst wird, der oben angelegt wurde. Sonst wird das nicht funktionieren. Alles andere kann via copy & paste übernommen werden, so dass es dann ungefähr so aussieht:

Wenn das soweit passt, einmal auf „Richtlinie überprüfen“ klicken. Jetzt kann der Richtlinie ein Name gegeben werden. Dieser sollte so gewählt sein, dass man die Richtlinie wiederfindet und weiß, was sich dahinter verbirgt. Im Beispiel also:
S3-allRights-meine-blog-domain.deMit „Richtlinie erstellen“ wird die Berechtigung gespeichert und kann jetzt beim Erstellen eines neuen Benutzers direkt zugewiesen werden.
Benutzer erstellen
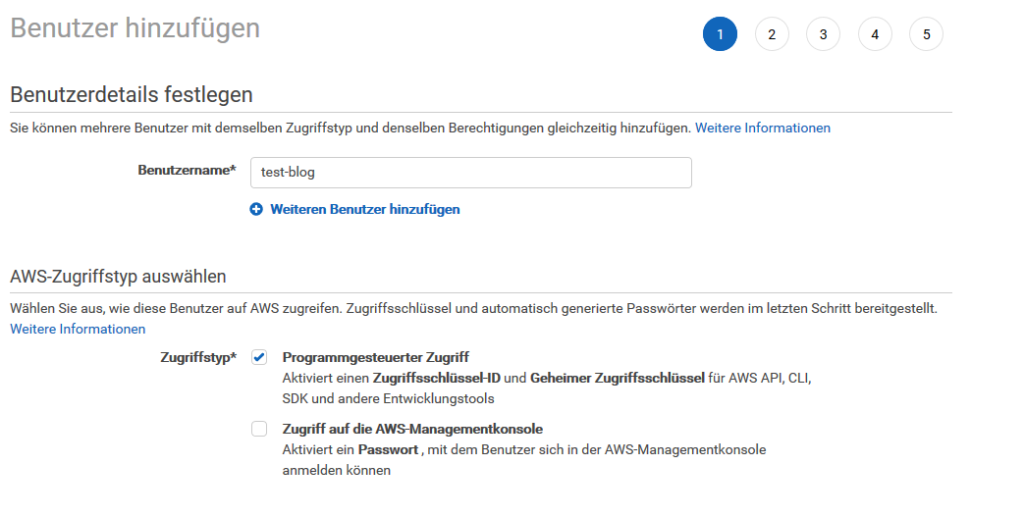
Dafür geht man links auf „Benutzer“ und wählt dann „Benutzer hinzufügen“ aus. Jetzt gilt es den Benutzernamen anzugeben und welche Art von Zugriff der Benutzer erhalten soll. Weil der Benutzer nur über die Programmierschnittstelle einen Zugriff auf den Bucket erhalten soll, ist der „programmatische Zugriff“ auszuwählen.

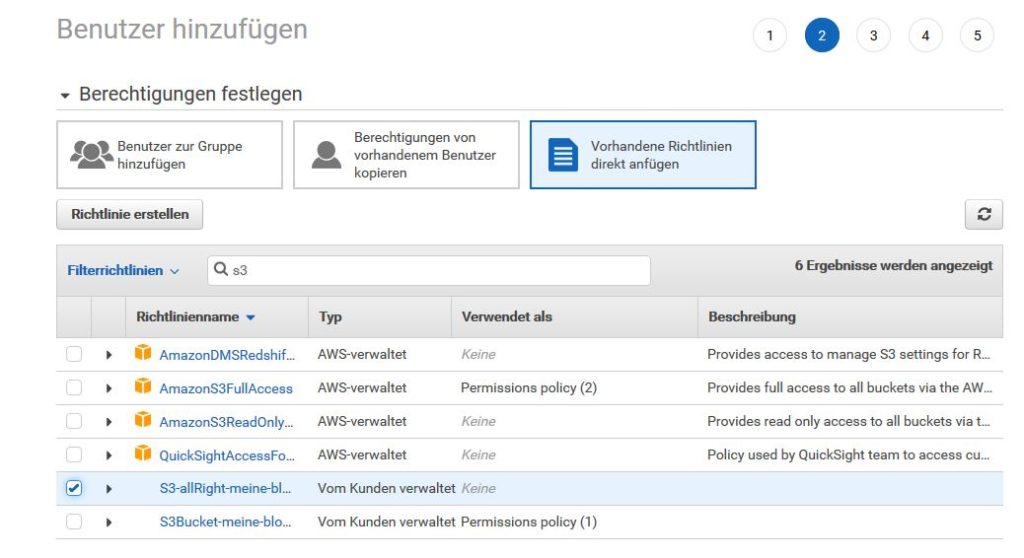
Im nächsten Schritt muss man die Berechtigungen auswählen. Hier hinterlegen wir jetzt die Richtlinie, die wir eben erstellt haben. Diese kann man auswählen, wenn bei den drei Optionskästen oben der Kasten „Vorhandene Richtlinie direkt anfügen“ ausgewählt wird. Hier ist nun die lange Liste aller Richtlinien. Über das Suchfeld können wir jetzt unsere Richtlinie raussuchen. Zum Beispiel, in dem wir einfach „S3“ eingeben. Neben den von Amazon angelegten Richtlinien finden wir auch unsere Richtlinie von oben wieder, die „S3-allRight-meine-blog-domain.de“. Diese wählen wir jetzt aus.

Mit weiter kann man dann Tags hinzufügen. Das benötigen wir in der Regel nicht. Benötigt werden Tags für Zuordnungen in größeren Projekten. Diese Option kann man also mit „weiter“ überspringen. Danach werden alle Informationen zusammengefasst, bis dann im Schritt 5 nun die Zugangsdaten zur Verfügung gestellt werden. Diese kann man als CSV herunterladen. Das sollte man tun und man sollte sie gut speichern! Man kann sie nicht ändern, sondern nur neu anlegen! Wir benötigen diese Zugangsdaten später in WordPress für den Zugriff auf den Bucket.
Jetzt sind wir ins AWS fertig und können mit der Einrichtung in WordPress anfangen.
Integration in WordPress mit dem Plugin „Media Cloud“
Damit die Integration funktioniert, muss das Plugin installiert werden. Das geht am einfachsten im Admin von WordPress unter „Plugins“ und dort über die Installieren-Funktion. In der Suche sucht Ihr dann einfach nach dem Plugin „Media Cloud“ von „Interfacelab“.
Nach der Installation geht es in die Konfiguration, die zum Glück sehr einfach ist. In den Settings wird die Einstellung „Enable Cloud Storage“ aktiviert. Damit wird das Feld für den Cloud Provider freigeschaltet. Hier gibt man an, wo die Bilder abgelegt werden soll. In unserem Fall des S3 ist der Provider „Amazon S3“. Dann muss man die Einstellungen in den Provider Settings eintragen:
Bei „Access Key“ und Secret werden die Zugangsdaten des Benutzers benötigt, denn wir in der AWS-Konsole angelegt haben und als CSV runtergeladen haben. Damit kann dann WordPress auf den S3-Bucket zugreifen.
Dann muss der Bucket-Name eingetragen werden und der Standort, der beim Anlegen des Buckets angegeben wurde. Die nächste, wichtige Einstellung aus meiner Sicht ist die Option “ Upload Privacy ACL“. Diese sollte auf „Public-Read“ stehen, damit die Bilder ohne Authorisierung angesehen werden können.
In der Option „Upload Non-image Files“ kann man noch einstellen, ob neben den Bildern noch andere Dateien in den S3 hochgeladen werden sollen. Werden viele MP3s, PDFs und ähnliches im Blog verwendet, kann es sinnvoll sein, diese auch auf den S3 auszulagern.
Bei den Display-Settings empfehle ich, beide Optionen „Display Cloud Icon“ und „Media List Integration“ zu aktivieren, damit man in Wordress im Admin sieht, welche Bilder aus dem S3 und welche vom WordPress-Server bezogen werden.
Dann kann man die Einstellungen erstmal speichern.
Last But Not Least: die bisherigen Bilder und Dateien müssen in den S3 übertragen werden. Dafür gibt es in den Plugin-Einstellungen am Seitenende den Button „Storage Importer“. Hier kann man den ganzen Prozess zum Übertragen der Bilder starten. Dieser Prozess ist zum Glück selbsterklärend.
Ich will den Storage deaktivieren. Geht das?
Aber natürlich und mit dem Plugin ist das sehr einfach. Weil alle Fotos auch immer parallel bei Euch im Blog gespeichert worden sind, kann das Plugin ohne Probleme deaktiviert werden und es werden trotzdem weiterhin alle Fotos angezeigt. Die einfachste Deaktivierung ist übrigens in den Plugin-Einstellungen von „Media Cloud“ die Option „Enable Cloud Storage“ zu deaktivieren. Schon werden die Bilder wieder vom WordPress-Server geladen.
Gibt es eine signifikante Geschwindigkeitsverbesserung?
Letztlich ist das natürlich eine individuelle Geschichte. Aber gemessen im Google Pagespeed habe ich tatsächlich die letzten Punkte zu 99% bzw. 100% geholt, die noch fehlten, damit ich im Pagespeed positiv ranke. In der Desktop-Variante war es eine Steigerung um 7% und in der mobilen um 13%. Für mich hat es sich gelohnt.
Habt Ihr in dem Bereich auch schon Erfahrungen gesammelt? Oder Fragen zum Prozess? Vielleicht kann ich helden oder auch andere, die diesen Artikel lesen. Schreibt gerne ein Feedback in die Kommentare.





Hi ist es auch möglich die Bilder nur bei S3 zu speichern? Mein Webspace kommt speichertechnisch langsam an seine Grenzen, da viele Bilder von usern hochgeladen werden.
Wenn man die Bilder nicht noch im Webspace speichern müsste könnte ich wordpress auf einem schnellen ssd hosting/Server nutzen. Das würde wenn alle Bilddateien dort gespeichert werden schnell sehr teuer werden, deshalb wäre es interessant die Bilder komplett auszulagern.
Hi,
das geht auf jeden Fall. Dafür ist auch das Plugin „Media Cloud“ in WordPress gedacht. Es kopiert bestehende Bilder und alle neuen Bilder in S3. WordPress selbst bleibt auf dem Server, auf dem es jetzt schon liegt. Es geht wirklich nur um das Auslagern der Bilder.
Viele Grüße
Sebastian